نصب افزونه مداد زرد در وردپرس
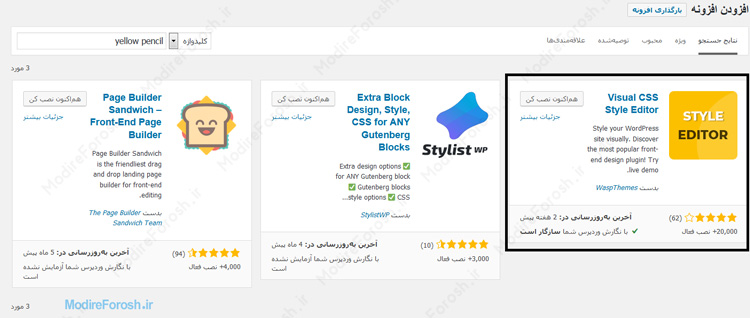
برای شروع کار ما نیاز داریم که اقدام به دانلود و نصب این افزونه کنیم. این افزونه دو نسخه رایگان و غیر رایگان دارد که در رایگان فقط میتونید نحوه کار آن را ببینید و هیچگونه کاربرد دیگری ندارد پس متونید برای خرید آن از همینجا اقدام نمایید و یا اگر میخواهید فعلا با نسخه رایگان این افزونه را تست نمایید می توانید از قسمت افزونه ها > افزودن کلمه yellow pencil را جستجو نمایید و پلاگین Visual CSS Style Editor را نصب و فعال نمایید.
https://telikan.com/wp/product/premium-addons-pro-for-elementor/
زمانی که شما نصب کردید این افزونه را حالا می تونید به صفحاتی که می خواهید تغییرات روی آن اعمال کنید را باز کرده و از بالای صفحه گزینه Edit With YellowPencil را انتخاب نمایید. بعد از چند ثاینه با تصویر زیر بر روی آن صفحه مواجه خواهید شد..
https://telikan.com/edu/
https://dalanbook.com/discount-digikala/https://telikan.com/edu/
https://telikan.com/gfx/category/lightroom-presets
https://telikan.com/

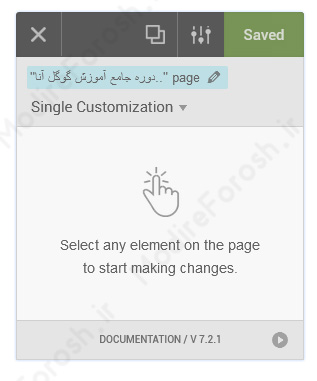
شما علاوه بر عکس بالا در کنار صفحه نوار مشکی رنگی نیز دارید که می توانید یکسری از تغییرات را آنجا مشاهده یا اعمال کنید.
شروع کار با افزونه مداد زرد
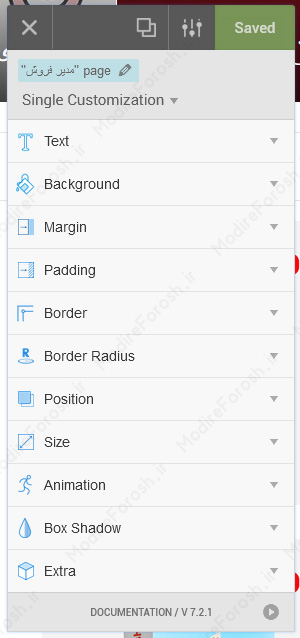
شما بعد از اینکه وارد صفحه ویرایش این افزونه شدید حالا اگر بر روی هر کدام از قسمت های صفحه مورد نظر کلیک کنید ابزار شما به صورت عکس زیر در می آید که به شما امکاناتی را می دهد که ابتدا یک معرفی کلی از آن را به شما خواهیم گفت.

خب گزینه اول Text هست که امکان تغییرات در نوشته ها را می دهد. به این صورت که شما می توانید اندازه ، فونت ، رنگ و … تکست ها را در اینجا تغییر دهید.
بخش بعدی مربوط به Background است که مربروط به پشت زمینه نوشته های شماست که می توانید از این بخش با اعمال تغییراتی بر روی بک گراند خود رنگ و تصاویری را برای آن بگذارید.
Margin و Padding مربوط به فاصله های داخلی و خارجی موضوع انتخاب شده است. به این صورت که شما با تغییر اندازه های آن می توانید فاصله نوشته یا تصاویر خود را از حاشیه آن تغییر دهید.
شما با Border می توانید برای محتوا خود حاشیه بگذارید حالا این حاشیه را می توانید بصورت نقطه چین ، خط چین یا … در بیاورید و یا اینکه رنگ آن را تغییر دهید.
Border Radius مربوط به کناری حاشیه است که با آن می توانید کناره های آن را در با شعاع های مختلف تغییر دهید.
Position به معنا جایگاه است شما با پوزیشن می توانید مکان محتوا انتخابی را تغییر دهید.
Size مربوط به تغییر اندازه محتوا انتخابی است.
Animation مربوط به انیمیشن دار کردن محتوا است به این منظور که زمانی شما محتوایی را می بینید بصورت انیمیشن به شما نمایش داده شود یا خیر که این انیمیشن ها شامل ورود و خروج آن محتوا به شکل های گوناگون است.
Box Shadow شما با این گزینه می توانید محتوای خود را سایه دارد کنید و یک جلوه زیبا به آن بدهید که معمولا در باکس ها استفاده می شود.
Extera به شما گزینه های مختلفی را می دهد که هر کدام را در ادامه بررسی می کنیم.
No comments:
Post a Comment